How to Display Rating Stars Rich Snippets in Google Search Results Search Engine-Webmaster Tools.
At  afternoon before going home from work, tooling html code first on this beloved blog. A little love for Displays information Rating Stars in Search Results Google / Google Search Engine.
afternoon before going home from work, tooling html code first on this beloved blog. A little love for Displays information Rating Stars in Search Results Google / Google Search Engine.
 afternoon before going home from work, tooling html code first on this beloved blog. A little love for Displays information Rating Stars in Search Results Google / Google Search Engine.
afternoon before going home from work, tooling html code first on this beloved blog. A little love for Displays information Rating Stars in Search Results Google / Google Search Engine. I simply shorten the time ... going home yaaa ....
Make sure you have a Google+ Account If you already have an account with them, put the following code in the <b:skin> <! [CDATA [or on the Meta Tag Buddy, can also <head> code below:
<link href='https://plus.google.com/ content Anda' rel='author'/> no id Google+
<link href='https://plus.google.com/isi no id Google+ Anda' rel='publisher'/>
Then find the code <body> put the following code below:
<div <div> itemscope='' itemtype='http://data-vocabulary.org/Review'>
If you've put these two codes </ div> </ div> The above code </ body>
Then find the code like this:
<span itemprop='itemreviewed'> <span itemprop='description'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr: href = ' data: post.link '> <data:post.title/> </ a> <b:else/> <b:if cond='data:post.url'> <b: if cond =' data: blogs. url! = data: post.url '> <a
Find the following code in your template:
<span class='fn'> <data:post.author/> </ span>
If you have found, then add the red code as shown below:
<span class='fn'> <span itemprop='reviewer'> <data:post.author/> </ span> </ span>
Please note: At least two above code in the author template. Make sure buddy put the red code for the author who is not mobile-post.
Enter the following code below <data:post.body/>:
Description: <span itemprop="description"> <data:post.title/> </ span> <br/>Rating: <span itemprop='rating'> 4.5 </ span> <br/>Reviewers: <span itemprop='reviewer'> <data:post.author/> </ span> <br/>ItemReviewed: <span itemprop='itemreviewed'> <data:post.title/> </ span>
If you want the above code does not appear locker Being like this:
<div style='display:none;'>Description: <span itemprop="description"> <data:post.title/> </ span> <br/>Rating: <span itemprop='rating'> 4.5 </ span> <br/>Reviewers: <span itemprop='reviewer'> <data:post.author/> </ span> <br/>ItemReviewed: <span itemprop='itemreviewed'> <data:post.title/> </ span></ Div>
If all the above steps are done, try to do preview before the store / save the template. If there is never an issue, please save / save templates buddy.
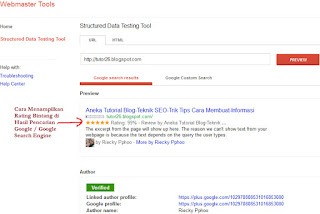
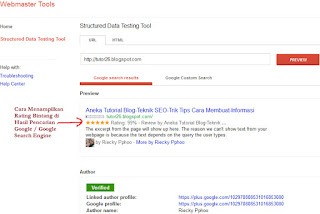
Next, please visit Rich Snippets from Webmaster Tools from Google, click here: http://www.google.com/webmasters/tools/richsnippets, and enter the website URL / Website / Blog.
Hopefully useful (",)
<link href='https://plus.google.com/ content Anda' rel='author'/> no id Google+
<link href='https://plus.google.com/isi no id Google+ Anda' rel='publisher'/>
Then find the code <body> put the following code below:
<div <div> itemscope='' itemtype='http://data-vocabulary.org/Review'>
If you've put these two codes </ div> </ div> The above code </ body>
Then find the code like this:
<span itemprop='itemreviewed'> <span itemprop='description'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr: href = ' data: post.link '> <data:post.title/> </ a> <b:else/> <b:if cond='data:post.url'> <b: if cond =' data: blogs. url! = data: post.url '> <a
Find the following code in your template:
<span class='fn'> <data:post.author/> </ span>
If you have found, then add the red code as shown below:
<span class='fn'> <span itemprop='reviewer'> <data:post.author/> </ span> </ span>
Please note: At least two above code in the author template. Make sure buddy put the red code for the author who is not mobile-post.
Enter the following code below <data:post.body/>:
Description: <span itemprop="description"> <data:post.title/> </ span> <br/>Rating: <span itemprop='rating'> 4.5 </ span> <br/>Reviewers: <span itemprop='reviewer'> <data:post.author/> </ span> <br/>ItemReviewed: <span itemprop='itemreviewed'> <data:post.title/> </ span>
If you want the above code does not appear locker Being like this:
<div style='display:none;'>Description: <span itemprop="description"> <data:post.title/> </ span> <br/>Rating: <span itemprop='rating'> 4.5 </ span> <br/>Reviewers: <span itemprop='reviewer'> <data:post.author/> </ span> <br/>ItemReviewed: <span itemprop='itemreviewed'> <data:post.title/> </ span></ Div>
If all the above steps are done, try to do preview before the store / save the template. If there is never an issue, please save / save templates buddy.
Next, please visit Rich Snippets from Webmaster Tools from Google, click here: http://www.google.com/webmasters/tools/richsnippets, and enter the website URL / Website / Blog.
Hopefully useful (",)
No comments:
Post a Comment