 Sore menjelang mau pulang dari kantor, utak atik kode html terlebih dahulu di Blog kesayangan ini. Sedikit kasih informasi untuk Menampilkan Rating Bintang di Hasil Pencarian Google / di Google Search Engine.
Sore menjelang mau pulang dari kantor, utak atik kode html terlebih dahulu di Blog kesayangan ini. Sedikit kasih informasi untuk Menampilkan Rating Bintang di Hasil Pencarian Google / di Google Search Engine.Langsung aja dech saya persingkat waktu...mo' pulang nech...heheheee...
Pastikan Anda memiliki Akun Google+ Jika sudah mempunyai akun-nya, letakkan kode berikut di atas <b:skin><![CDATA[ atau di bagian Meta Tag Sobat, bisa juga dibawah kode <head> :
<link href='https://plus.google.com/isi no id Google+ Anda' rel='author'/><link href='https://plus.google.com/isi no id Google+ Anda' rel='publisher'/>
Kemudian cari kode <body> letakkan kode berikut di bawahnya :
<div><div itemscope='' itemtype='http://data-vocabulary.org/Review'>
Jika sudah letakan kedua kode ini </div></div> di atas kode </body>
Kemudian cari kode seperti ini :
<span itemprop='itemreviewed'><span itemprop='description'><h3 class='post-title entry-title'><b:if cond='data:post.link'><a expr:href='data:post.link'><data:post.title/></a><b:else/><b:if cond='data:post.url'><b:if cond='data:blog.url != data:post.url'><a expr:href='data:post.url'><data:post.title/></a><b:else/><data:post.title/></b:if><b:else/><data:post.title/></b:if></b:if></h3></span></span>
Cari kode berikut di dalam template sobat :
<span class='fn'><data:post.author/></span>
Jika sudah ketemu, maka tambahkan kode berwarna merah seperti dibawah ini :
<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
Perlu diperhatikan: Setidaknya kode author diatas ada dua didalam template. Pastikan sobat meletakkan kode merah di author yang bukan untuk mobile-post.
Masukkan kode berikut dibawah <data:post.body/> :
Description: <span itemprop="description"><data:post.title/></span> <br/>
Rating: <span itemprop='rating'>4.5</span><br/>
Reviewer: <span itemprop='reviewer'><data:post.author/></span><br/>
ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
Rating: <span itemprop='rating'>4.5</span><br/>
Reviewer: <span itemprop='reviewer'><data:post.author/></span><br/>
ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
Jika anda ingin kode di atas tidak tampil ganti Menjadi seperti ini :
<div style='display:none;'>
Description: <span itemprop="description"><data:post.title/></span> <br/>
Rating: <span itemprop='rating'>4.5</span><br/>
Reviewer: <span itemprop='reviewer'><data:post.author/></span><br/>
ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
</div>
Description: <span itemprop="description"><data:post.title/></span> <br/>
Rating: <span itemprop='rating'>4.5</span><br/>
Reviewer: <span itemprop='reviewer'><data:post.author/></span><br/>
ItemReviewed: <span itemprop='itemreviewed'><data:post.title/></span>
</div>
Bila semua langkah-langkah diatas sudah dilakukan, coba lakukan Preview terlebih dahulu sebelum di simpan / save template. Jika tdak ada masalah, silahkan simpan / save template Sobat.
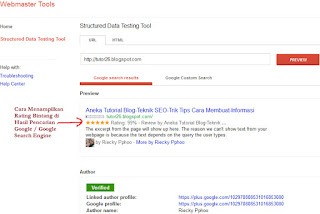
Selanjutnya silahkan kunjungi Rich Snippets dari Webmaster Tools dari Google, klik disini : http://www.google.com/webmasters/tools/richsnippets, dan masukkan URL Website / Situs / Blog Anda.
Semoga bermanfaat (",)
No comments:
Post a Comment